| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 변수명
- VSCode
- vscode 환경설정 동기화
- 영어약자
- 클래스명
- JavaScript
- 배색
- 배색사이트
- setting sync
- Visual Studio Code
- 코드워즈
- 색조합사이트
- codewars
- 색조합
- 알고리즘사이트
- 색상 정보
- 마크다운
- 키보드이벤트
- 색상추출
- 자바스크립트
- 변수명짓기사이트
- prettier
- 컬러배색
- GIST
- Markdown
- 색상추출사이트
- keboardEvent
- Today
- Total
목록전체 글 (8)
어떻게든 일단 ______
어떻게든 일단 '코딩' 이라는 취지로 호기롭게 시작했던 블로그.세상만사 내 뜻대로 되는 일은 없기에, 열심히 하던 것들이 그대로 업이 되진 않았지만 그 때 밤낮없이 자바스크립트를 파고들었던 기억과 깃허브에 남아 있는 코드들, 어떻게든 해보려고 열중했던 하루하루의 흔적은 아직도 큰 자산으로 남아있다고 생각한다. 비단 '코딩' 때문이 아니더라도구글링은, 이를 통한 누군가의 '열심의 흔적'을 마주하는 일은 언제나 크나큰 도움이 되었고, 되고 있다. 나 또한 나와 같은 어려움을 겪은 사람들에게 도움이 되고자, 배우는 입장에서 기록을 시작했었는데 구글링을 통해서든, 어떤 다른 경로를 통해서든 들어와서 글을 읽고, 내가 도움을 받았던 것처럼 아주 조금이라도 도움을 받은 분이 있다면,그것만으로 참 감사하다는 생각이..
 [도움이 되는 꿀팁 사이트] 색 조합/색상 추출 사이트
[도움이 되는 꿀팁 사이트] 색 조합/색상 추출 사이트
종종 사용하는 색 조합/색상 추출 사이트 모아놓기 [색 조합 / 배색 / 추천] 1. 컬러 네임(color-name)https://www.color-name.com/ Color-Name.com: Find name of the color you love!Color Visualizer Color Visualizer is a unique and fun tool to visualize how your chosen color looks in the real world. Save tens of hours and and let our tool do the mundane work while you let creativity run wild! priority Find the PERFECT color you never..
 [vscode] vscode 환경설정 동기화
[vscode] vscode 환경설정 동기화
최근 노트북에 여러 문제가 생겨 포맷을 앞두고 있는데, c드라이브 전체를 백업하자니 용량, 시간이 너무 부담이라 필수로 백업해야하는 데이터만 옮겨놓고 있다. 프로그램이야 재설치하면 된다지만 vscode는 환경설정을 처음부터 다시 해야 하는 번거로움이 생기기 때문에 일단 [사용자]-[user]-[.vscode] 폴더를 복사해두긴 했다. 그러나 이 데이터들이 새로운 환경, 새로운 위치에서 제대로 작동할 지는 미지수......(하ㅠㅠㅠㅠ) 찾아보니 깃 계정만 있으면 간단히 환경설정을 동기화할 수 있는 방법이 있었기에 이에 대해 기록한다. ● gist token 발급 1. 깃허브 로그인 (github.com) 2. 우측 상단 프로필 - Settings - Developer Settings - Personal A..
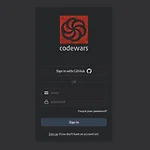
 [공부기록/javascript] codewars로 연습문제 풀기
[공부기록/javascript] codewars로 연습문제 풀기
요즘은 모던 자바스크립트 튜토리얼로 개념을 공부하면서 매일 공부한 내용을 git에 올리고 있다. (공부 기록용으로 블로그와 git 중 고민하다가 좀 더 나에게 익숙하고 편한 방법을 택했다) 위 사이트에는 개념, 이론은 물론 간단한(??? 때때로 간단하지 않은) 예제도 많이 있어서 예제를 풀며 개념을 더 확실하게 이해할 수 있다는 점이 좋다. 그런데 배열과 메소드 파트 같은 경우, 배열 변형부터 정렬 등 메소드가 너무나도 많다 보니 해당 사이트에 나와있는 예제(이 사이트에도 충분히 많이 있지만!)만으로는 부족하다는 생각이 들었다. 물론 프로젝트를 실제로 진행하면서 익히는 것이 제.일. 좋겠지만, 뭔가 더 이 개념들을 머리로만 아는 게 아니라 어떻게 활용해서 코드를 짤 수 있는지, 다양한 문제를 풀면서 익숙..
 [도움이 되는 꿀팁 사이트] 변수명 짓기 사이트
[도움이 되는 꿀팁 사이트] 변수명 짓기 사이트
종종 클래스명이나 변수명을 지을 때, 뭘로 지어야 할 지 떠오르지 않을 때도 있고, 또는 내가 생각하는 이 단어는 영어로 '이것'인데 코딩할 때도 보통 이렇게 쓰나? 의도가 바로 읽힐까? 하는 의문이 들 때도 있다. 그럴 때 아주 아주 도움이 되는 '변수명 짓기' 사이트! Curioustore 변수명 짓기, 컬럼명 짓기, 영어약자, 変数名 つけ方, カラム名建てる, 英語の略語, 命名变量, 命名该列, 英文缩写 www.curioustore.com 필요한 변수명이나 클래스명 등을 한국어로 입력하면 그에 상응하는 결과를 보여준다. ( + 다국어 지원 ) 단어 그대로 나오는 것도 있고 스크롤 내리다보면 약어로 표현된 것도 있어서 추후에 변수명을 줄여야 하는 경우 유용할 것 같다!
 [vscode]Prettier formatter 마크다운 파일에서 설정 해제하는 법
[vscode]Prettier formatter 마크다운 파일에서 설정 해제하는 법
vscode에는 Prettier-Code Formatter라는 extension이 있다. 이 확장프로그램을 설치한 후 format on save설정을 활성화하면 저장할 때마다 들여쓰기나 세미콜론 등을 점검해서 코드를 자동으로 정리해준다. 하지만 이러한 편리함이 예외가 되는 경우도 있었는데, 바로 markdown파일을 작성할 때. 깃허브에 올리기 위해서 마크다운 파일을 작성하다가 저장하는 순간 들여쓰기가 자동으로 설정되었고 markdownlint(마크다운 문법의 오류를 검사하는 확장프로그램)가 오류로 잡아냈다. 이에 대해 구글링해서 찾아본 결과 해결방법은 간단했다. 1. 마크다운 파일이 있는 root폴더에 .prettierignore 파일을 생성해준 후, 2. 파일 안에 *.md라고 적어준다. 끝! - 이..
