| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- keboardEvent
- JavaScript
- 색상추출사이트
- 변수명짓기사이트
- vscode 환경설정 동기화
- prettier
- codewars
- 배색
- GIST
- 색상 정보
- 자바스크립트
- 키보드이벤트
- Visual Studio Code
- VSCode
- 영어약자
- setting sync
- 클래스명
- Markdown
- 변수명
- 배색사이트
- 마크다운
- 색조합사이트
- 색조합
- 컬러배색
- 코드워즈
- 알고리즘사이트
- 색상추출
- Today
- Total
목록분류 전체보기 (7)
어떻게든 일단 ______
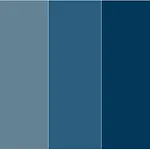
 [도움이 되는 꿀팁 사이트] 색 조합/색상 추출 사이트
[도움이 되는 꿀팁 사이트] 색 조합/색상 추출 사이트
종종 사용하는 색 조합/색상 추출 사이트 모아놓기 [색 조합 / 배색 / 추천] 1. 컬러 네임(color-name)https://www.color-name.com/ Color-Name.com: Find name of the color you love!Color Visualizer Color Visualizer is a unique and fun tool to visualize how your chosen color looks in the real world. Save tens of hours and and let our tool do the mundane work while you let creativity run wild! priority Find the PERFECT color you never..
 [vscode] vscode 환경설정 동기화
[vscode] vscode 환경설정 동기화
최근 노트북에 여러 문제가 생겨 포맷을 앞두고 있는데, c드라이브 전체를 백업하자니 용량, 시간이 너무 부담이라 필수로 백업해야하는 데이터만 옮겨놓고 있다. 프로그램이야 재설치하면 된다지만 vscode는 환경설정을 처음부터 다시 해야 하는 번거로움이 생기기 때문에 일단 [사용자]-[user]-[.vscode] 폴더를 복사해두긴 했다. 그러나 이 데이터들이 새로운 환경, 새로운 위치에서 제대로 작동할 지는 미지수......(하ㅠㅠㅠㅠ) 찾아보니 깃 계정만 있으면 간단히 환경설정을 동기화할 수 있는 방법이 있었기에 이에 대해 기록한다. ● gist token 발급 1. 깃허브 로그인 (github.com) 2. 우측 상단 프로필 - Settings - Developer Settings - Personal A..
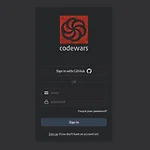
 [공부기록/javascript] codewars로 연습문제 풀기
[공부기록/javascript] codewars로 연습문제 풀기
요즘은 모던 자바스크립트 튜토리얼로 개념을 공부하면서 매일 공부한 내용을 git에 올리고 있다. (공부 기록용으로 블로그와 git 중 고민하다가 좀 더 나에게 익숙하고 편한 방법을 택했다) 위 사이트에는 개념, 이론은 물론 간단한(??? 때때로 간단하지 않은) 예제도 많이 있어서 예제를 풀며 개념을 더 확실하게 이해할 수 있다는 점이 좋다. 그런데 배열과 메소드 파트 같은 경우, 배열 변형부터 정렬 등 메소드가 너무나도 많다 보니 해당 사이트에 나와있는 예제(이 사이트에도 충분히 많이 있지만!)만으로는 부족하다는 생각이 들었다. 물론 프로젝트를 실제로 진행하면서 익히는 것이 제.일. 좋겠지만, 뭔가 더 이 개념들을 머리로만 아는 게 아니라 어떻게 활용해서 코드를 짤 수 있는지, 다양한 문제를 풀면서 익숙..
 [도움이 되는 꿀팁 사이트] 변수명 짓기 사이트
[도움이 되는 꿀팁 사이트] 변수명 짓기 사이트
종종 클래스명이나 변수명을 지을 때, 뭘로 지어야 할 지 떠오르지 않을 때도 있고, 또는 내가 생각하는 이 단어는 영어로 '이것'인데 코딩할 때도 보통 이렇게 쓰나? 의도가 바로 읽힐까? 하는 의문이 들 때도 있다. 그럴 때 아주 아주 도움이 되는 '변수명 짓기' 사이트! Curioustore 변수명 짓기, 컬럼명 짓기, 영어약자, 変数名 つけ方, カラム名建てる, 英語の略語, 命名变量, 命名该列, 英文缩写 www.curioustore.com 필요한 변수명이나 클래스명 등을 한국어로 입력하면 그에 상응하는 결과를 보여준다. ( + 다국어 지원 ) 단어 그대로 나오는 것도 있고 스크롤 내리다보면 약어로 표현된 것도 있어서 추후에 변수명을 줄여야 하는 경우 유용할 것 같다!
 [vscode]Prettier formatter 마크다운 파일에서 설정 해제하는 법
[vscode]Prettier formatter 마크다운 파일에서 설정 해제하는 법
vscode에는 Prettier-Code Formatter라는 extension이 있다. 이 확장프로그램을 설치한 후 format on save설정을 활성화하면 저장할 때마다 들여쓰기나 세미콜론 등을 점검해서 코드를 자동으로 정리해준다. 하지만 이러한 편리함이 예외가 되는 경우도 있었는데, 바로 markdown파일을 작성할 때. 깃허브에 올리기 위해서 마크다운 파일을 작성하다가 저장하는 순간 들여쓰기가 자동으로 설정되었고 markdownlint(마크다운 문법의 오류를 검사하는 확장프로그램)가 오류로 잡아냈다. 이에 대해 구글링해서 찾아본 결과 해결방법은 간단했다. 1. 마크다운 파일이 있는 root폴더에 .prettierignore 파일을 생성해준 후, 2. 파일 안에 *.md라고 적어준다. 끝! - 이..
기본적으로 메인페이지의 중앙에 검색창이 있는 영화검색사이트. 다른 페이지에서도 검색창에 접근할 수 있도록 하기 위해서 헤더 안에 검색창을 넣었다. 즉, search navigation을 헤더 우측으로 배치하고 js를 통해 메인페이지를 제외한 다른 페이지에서만 나타나도록 코드를 짰다. 메인페이지의 기존 search box 코드를 복붙해서 사용하되 클래스명을 다르게(searchNav) 지정했고, 같은 기능이 들어가는 input의 클래스는 그대로 뒀기 때문에 초기에는 문제가 없었다. >> 기존에 있던 메인페이지의 searchBox >>header에 추가한 searchNav 이렇게 input과 button을 감싸는 div와 nav의 클래스만 변경했을 뿐, 하위 요소들은 그대로 뒀다. (나중에 해결하고 보니 이 ..
